
You have created multiple configuration nodes, and they look great on the presentation sites. Now you are wondering if there is a way to tie them together. BYOR comes with a way to add header menus that can tie together multiple presentation pages and create a complete portal.
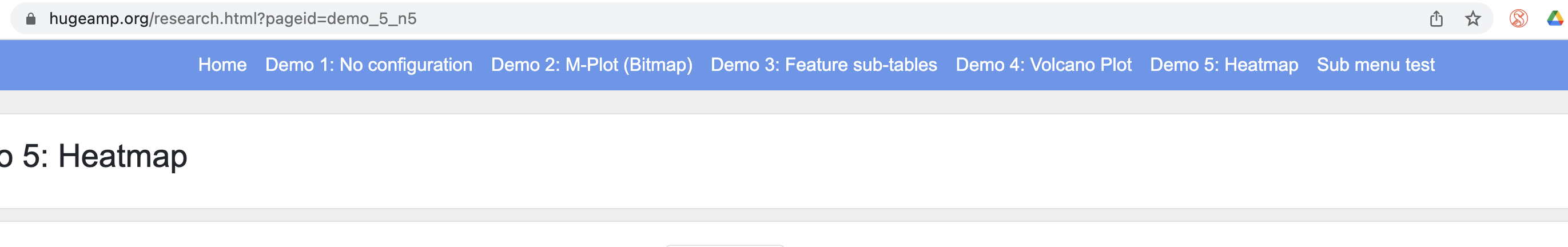
In the demo portal, you can see a header menu that is shared across multiple pages. It can be done in 2 steps.
1. Create a header menu
To create a header menu, click the 'Add content' link and then the 'Research Pages Header Menu' link on the resulting page. In the edit view, add a configuration for your menu in the Menu field in the following format:
[
{"label":"Your Menu","link":"your_link"},
{"label":"Your Sub menu","link":"javascript:;","subMenu":[
{"label":"Sub menu 1","link":"your_sub_menu_link1"},
{"label":"Sub menu 2","link":"your_sub_menu_link2"}
]}
]
For example, the menu configuration for the menu on this page is:
[
{"label":"Home","link":"/research.html?pageid=demo_portal_n70"},
{"label":"Demo 1: No configuration","link":"/research.html?pageid=demo_1_n9"},
{"label":"Demo 2: M-Plot (Bitmap)","link":"/research.html?pageid=demo_2_n12"},
{"label":"Demo 3: Feature sub-tables","link":"/research.html?pageid=demo_3_n1"},
{"label":"Demo 4: Volcano Plot","link":"/research.html?pageid=demo_4_n2"},
{"label":"Demo 5: Heatmap","link":"/research.html?pageid=demo_5_n5"},
{"label":"Sub menu test","link":"javascript:;","subMenu":[
{"label":"Sub menu 1","link":"/research.html?pageid=demo"},
{"label":"Sub menu 2","link":"/research.html?pageid=demo"}
]}
]
Save the node, and make a note of the node ID from its URL.

2. Add the header menu to your 'research page' configuration nodes
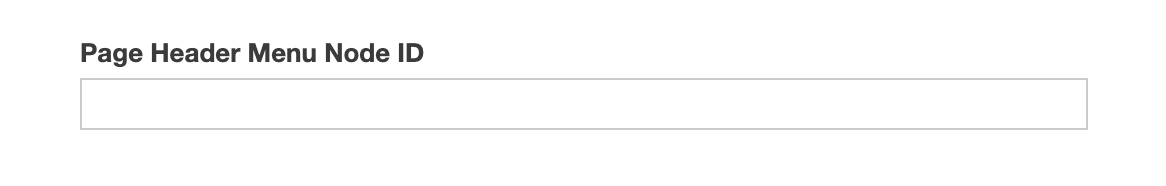
To add the header menu to your research pages, open one of your research page nodes in edit mode. Near the bottom of the page, you will find the 'Page Header Menu Node ID' field.

Enter the node ID of the header menu configuration node you just created, and save the node. Then go to the presentation page of the configuration node. The menu you just created will appear in the header of the page.