Your data gets loaded to presentation sites without any trouble. The data table looks fine. Now you can try to add a few filters for the loaded data. The filtering system on BYOR compounds the filtering values, meaning that all selected filters are applied to the data.
Format
[ { "field": "field name", "label": "label above filter", "type": "filter type" } ]
Example
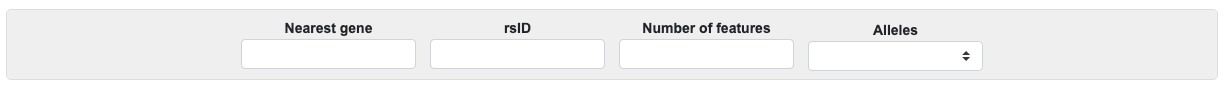
Here is an example filter configuration for a demo page:
[ { "field": "Nearest gene", "label": "Nearest gene", "type": "search" },
{ "field": "rsID", "label": "rsID", "type": "search" },
{ "field": "Number of features", "label": "Number of features", "type": "search greater than" },
{ "field": "Alleles", "label": "Alleles", "type": "dropdown" } ]

The research portal comes with following data filtering options:
- dropdown: A dropdown menu will be built from the targeted column. (!Important: if there is an empty value in the column, this option will fail to filter the data.)
- search: This option will filter values in the targeted column and display those containing the search text.
- Autocomplete: You can also add autocomplete feature to search filters by adding "features:["autocomplete"].
- search greater than: This option will filter values in the targeted column and display those with values greater than the searched number.
- search lower than: This option will filter values in the targeted column and display those with values lower than the searched number.
- search or: This option will filter values in the targeted column and display those with values greater or lower than the searched numbers (separated by a comma).
- search and: This option will filter values in the targeted column and those with values greater and lower than the searched numbers (separated by a comma).